El Google Page Speed Insight o la velocidad de carga de sitio web es la cantidad de tiempo que tarda en cargar el contenido de una página web. La velocidad de la página se puede describir en “tiempo de carga de la página” (el tiempo que tarda en mostrar completamente el contenido en una página específica) o “tiempo hasta el primer byte” (el tiempo que tarda tu navegador en recibir el primer byte de información del servidor web).
La velocidad es sumamente importante para un sitio web, de tal manera que se ha convertido en un factor de posicionamiento en los buscadores. Es simple, las páginas que cargan más rápido satisfacen mejor las necesidades del usuario.
¿La velocidad de la página afecta al SEO?
La respuesta es sencilla: sí. Y es que como mencionamos, se trata de un factor de posicionamiento directo conocido desde la actualización del algoritmo de velocidad de Google. La velocidad también puede afectar tu posicionamiento indirectamente ya que aumenta la base de rebote y reduce el tiempo de permanencia.
Para Google, los usuarios son la prioridad e indican que estos abandonan el sitio luego de 3 segundos. En resumen, si la experiencia del usuario es mala, Google no va a querer posicionar a estos sitios.
En esta nota te contamos todo sobre Google Speed Insight y cómo puedes mejorar la velocidad de tu sitio web. ¡Seguí leyendo!
Si tu negocio necesita un sitio web
CONTACTANOS¿Qué es Google Speed Insight?
Google Page Speed Insight es una herramienta que se utiliza para comprobar y optimizar el rendimiento de nuestro sitio web y su velocidad de carga. Puedes introducir cualquier URL y analizarla.
A continuación, Google te proporcionará una puntuación global de 100 para el sitio web que has introducido.

En el análisis, el sistema arrojará dos tipos generales de resultados:
- Por un lado, aquellos relacionados a la velocidad de carga y el rendimiento en sí mismo.
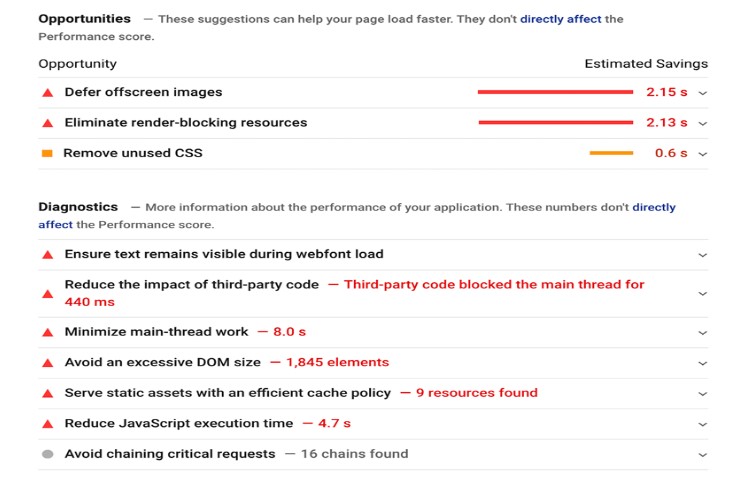
- Por otro lado, junto con el resultado, también podrás ver algunas de las recomendaciones que Google te proporcionará para mejorar tu rendimiento y, por lo tanto, tu puntuación de Page Speed Insight.
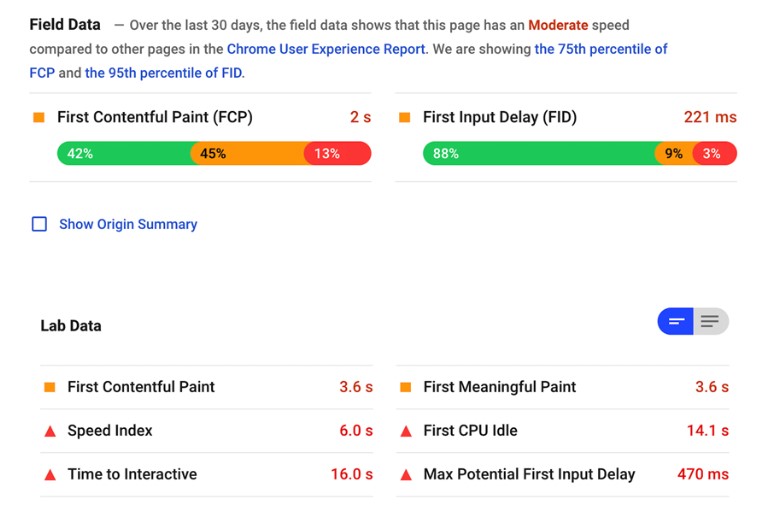
Estas recomendaciones son la verdadera esencia del análisis. Por ello, hay que entender la diferencia entre datos de campo y datos de laboratorio. Mientras que el primero compara tu sitio web con otros en el Informe de Experiencia de Usuario de Chrome de los últimos 30 días, el segundo muestra datos específicos para una carga de página simulada.
Además, debes tener en cuenta que es perfectamente normal que los datos de laboratorio y los de campo no coincidan exactamente. En lo que debemos prestar atención es en la idea de los tiempos de carga reales de nuestro sitio que nos da la combinación de ambos.
Si bien es cierto que deberías esforzarte para mejorar los tiempos de carga de tu sitio web lo mejor posible, no es realmente tan esencial conseguir un 100/100 en Google Page Speed Insight. Lo realmente importante es lograr encontrar los problemas en tu sitio para poder optimizarlo y reducir los tiempos de carga reales y percibidos por los usuarios.
Por eso te aconsejamos que no te obsesiones con los indicadores ya que solo te frustrarás e, irónicamente, tendrás una sobre optimización de tus recursos que terminaran perjudicando a tu sitio web.
Google Page Speed Insight móvil y ordenador
Page Speed Insight analiza los sitios webs tanto desde la perspectiva de los dispositivos móviles como de los ordenadores.
El objetivo de esto es que podamos saber cuán optimizada está nuestra página web a nivel mobile first y si la misma es capaz de brindar una buena experiencia a aquellos usuarios que la visitan desde sus celulares.
Principales problemas de velocidad en un sitio web
A continuación, te mostraremos cuáles son los 5 errores más comunes que ralentizan tu página web y de qué manera puedes solucionarlos.
1. Eliminar los recursos que bloqueen el renderizado
De acuerdo con Google, los recursos que bloquean el renderizado son aquellos scripts y estilos que bloquean el primer renderizado de la página.
El objetivo de solucionar esto es reducir el impacto que tienen estos archivos en la velocidad de la carga. Hay 3 opciones para solucionarlo.
- Alinear los archivos críticos en el HTML: es decir, mover el código desde esa URL que bloquea el renderizado de la página a una etiqueta “inline script” dentro de la página HTML.
- Eliminar aquellos archivos que no se estén utilizando.
- Postergar los archivos que nos son críticos para el primer renderizado de la página: este cambio podemos hacerlo marcando la url en la que se aloja el contenido con las etiquetas “async” o “defer” en el caso del contenido JavaScript y con la etiqueta “preload” en el caso del contenido css. Sin embargo, debes tener cuidado al hacer esto ya que si postergas la carga de archivos de los que dependen otros archivos críticos que cargues previamente, estos archivos no podrán recoger la información necesaria y por lo tanto no funcionarán.
2. Usa un tamaño adecuado para las imágenes
La incorporación de imágenes muy grandes en la web provocará que la velocidad de carga de esta sea baja. Gracias a las herramientas de compresión y optimización de imágenes, ya no es necesario que las imágenes tengan un tamaño gigantesco para verse profesionales.
3. Posterga la carga de imágenes que no aparecen en pantalla
Esto está directamente relacionado con el punto anterior y es que las imágenes no solo son de los archivos más pesados que podemos cargar en nuestra web, sino que también nos ofrecen mayor oportunidad de optimización.
De acuerdo con Google, hay imágenes que no se verán hasta que el usuario no haga scroll en la página, por lo que no tiene sentido cargarlas con el primer renderizado de esta.
Entonces, ¿cómo logramos que las imágenes sólo se carguen cuando aparezcan en pantalla? La realidad es que es muy fácil y se puede hacer de 2 formas:
- Utilizando WordPress e instalando un plugin que sirva esta funcionalidad a tu sitio web.
- En caso de no utilizar WP, puedes agregar el script Lazysizes a tu página.

4. Minimizar los archivos CSS y JS con Google Page Speed Insight
Para facilitar su lectura a los humanos, los archivos CSS y JS suelen contener espacios y caracteres que no son realmente imprescindibles haciéndolos más grandes de lo necesario.
Minimizar tu CSS y JS es el proceso por el cual condensas tus archivos eliminando caracteres, espacios y duplicaciones innecesarias. Google recomienda esta práctica porque reduce el tamaño de dichos archivos mejorando la velocidad de carga.
Autoptimize o WP Rocket también pueden manejar esta tarea para su sitio de WordPress.
5. Reducir los tiempos de respuesta del servidor (TTFB)
El Tiempo al Primer Byte (TTFB) es la cantidad de tiempo que necesita el navegador en recibir el primer byte de datos del servidor de su sitio web después de hacer una solicitud.
Hay varios factores que influyen en tu TTFB, pero los más importantes son:
- Elegir el servidor en el cual alojaremos nuestro sitio web: optar por un buen servidor, nos ayudará a empezar con el pie derecho y aportará la base para una buena puntuación de page speed. En cambio, un mal servidor puede condenar nuestra web a una puntuación negativa hagamos lo que hagamos. Es importante que te informes sobres las distintas opciones del mercado y elijas adecuadamente.
- La cantidad de plugins que tengas instalados en tu sitio web y su tamaño: se debe tener en cuenta que cuantos más plugins tengamos instalados, estaremos añadiendo un montón de códigos en nuestra web que va a tener que cargar. Como consecuencia, la velocidad se verá fuertemente afectada.
Hasta acá llegamos con la información acerca de Google Speed Insight, esperamos que te sirva para medir la velocidad de tu sitio web.
Trabajemos juntos.
- Marketing Digital: 5 Habilidades Esenciales para el Emprendedor - julio 5, 2023
- Los mejores ejemplos y modelos de nota de prensa (con plantilla) - junio 5, 2023
¿Qué te pareció este artículo?
What do you think about this post?