Have you ever felt frustrated while browsing a website that takes too long to load, looks messy, or doesn’t respond when you try to interact with it? We’ve all been there. And guess what? Google knows it too. That’s where Core Web Vitals come into play.
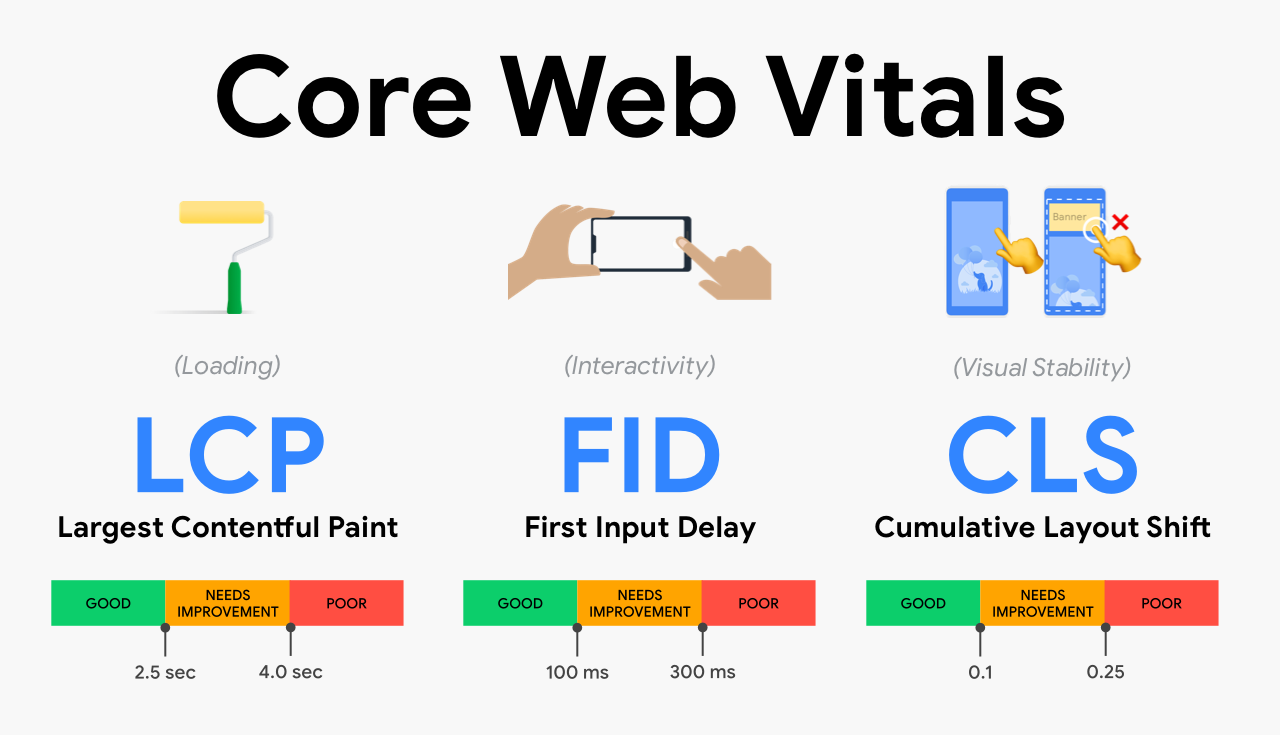
Core Web Vitals are a set of essential metrics that Google uses to assess the user experience on a web page. Simply put, they measure how fast your site loads, how interactive it is, and how visually stable it remains. Why should you care about this? Because Google uses them as a ranking factor in its search results.
A site with good Core Web Vitals has a better chance of appearing in the top search results, attracting more traffic, and ultimately gaining more customers. Plus, a better user experience leads to happier customers who return and recommend your business. The key metrics you need to know are LCP, FID, and CLS. Let’s break them down!
What Are Core Web Vitals?
As we mentioned earlier, Core Web Vitals are a set of specific metrics that Google considers essential for evaluating the user experience on any web page. These indicators are part of a broader initiative called “Web Vitals,” designed to simplify the landscape of web quality signals and focus on the most critical aspects of user experience.
Each metric measures a different aspect of the experience:
LCP (Largest Contentful Paint)

LCP, or “Largest Contentful Paint”, is like your website’s first impression. It measures the time it takes to load the largest visible element on the screen. This element can be an image, a video, a block of text, or any other significant content. If LCP is slow, users may think your site is broken or takes too long to load.
To improve LCP, consider the following:
- Optimize your images: Compress images to reduce their size without sacrificing quality. Use modern image formats like WebP.
- Improve server response time: Use a fast and reliable hosting service. Implement a content delivery network (CDN) to distribute your content across servers closer to your users.
- Prioritize visible content: Ensure the most important content loads first.
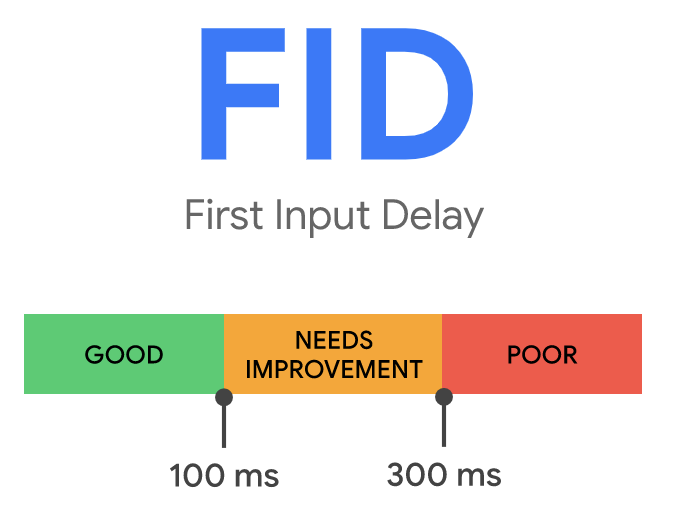
FID (First Input Delay)

FID, or “First Input Delay”, measures the time it takes for your website to respond to a user’s first interaction. This interaction could be clicking a button, following a link, or entering text in a form. If FID is high, users may feel that your site is slow or unresponsive.
To improve FID, consider the following:
- Reduce JavaScript execution: JavaScript can block the browser’s main thread and delay responses to user interactions. Minimize unnecessary JavaScript usage and optimize existing code.
- Optimize server response time: A slow server can delay responses to user interactions.
- Use browser caching: Browser caching can reduce resource load times and improve responsiveness to user interactions.
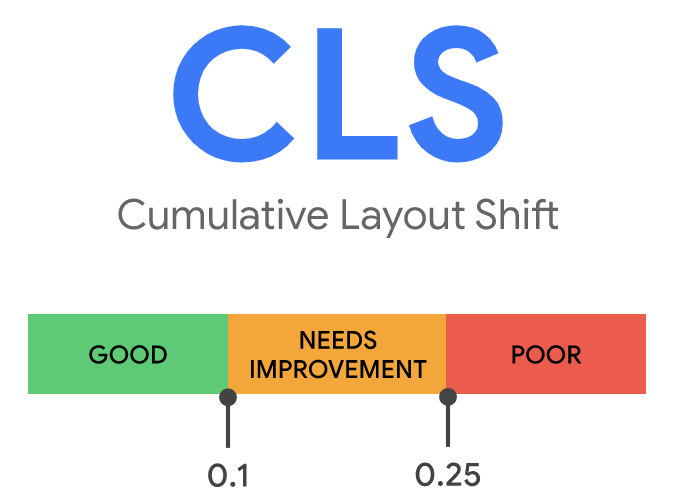
CLS (Cumulative Layout Shift)

CLS, or “Cumulative Layout Shift”, measures the amount of unexpected layout shifts on your page while it loads. These shifts can be frustrating for users, as they may lose track of what they’re reading or accidentally click the wrong element.
To improve CLS, consider the following:
- Reserve space for ads: Ensure that space is allocated for ads before they load to prevent them from shifting existing content.
- Set dimensions for images and videos: Define image and video dimensions before they load to prevent them from displacing other content.
- Avoid inserting new content over existing content: Do not insert new content above existing elements unless it’s in response to a user interaction.
Together, these metrics (LCP, FID, and CLS) provide a holistic view of the user experience when interacting with your website.
Importance of Core Web Vitals in SEO
Google Core Web Vitals are not just a passing trend. Since 2021, Google has incorporated them as a ranking factor in its search algorithm. This means that if your website performs poorly in these metrics, it’s likely to lose positions in search results.
However, the importance of Core Web Vitals goes beyond SEO. A fast, interactive, and stable website provides a better user experience, which translates into:
- Longer time on site: Users stay longer on your site if they enjoy the experience.
- Lower bounce rate: Users are less likely to leave quickly if your site loads fast and is easy to use.
- Higher conversion rate: Users are more likely to complete valuable actions, such as purchasing a product or subscribing to a mailing list, if they have a positive experience.
- Better brand reputation: A fast and reliable website enhances your brand’s perception.
In other words, optimizing Core Web Vitals not only helps improve your SEO ranking but also allows you to build a more successful online business.
Strategies to Optimize Core Web Vitals
Improving your Core Web Vitals not only benefits your SEO ranking but also fundamentally enhances the experience you offer your visitors. Optimizing these metrics requires a strategic approach and the implementation of various techniques:
LCP Optimization
- Image compression: Use modern formats and compress images to reduce their size without losing quality.
- CDN usage: Implement a Content Delivery Network (CDN) to serve resources from locations closer to the user.
- Lazy loading: Delay the loading of non-essential elements until they are needed.
FID Improvement
- Minimize JavaScript: Reduce the size and complexity of JavaScript code to decrease execution time.
- Break up long tasks: Split extensive operations to prevent main thread blocking.
- Use Web Workers: Offload tasks to the background to free up the main thread.
CLS Reduction
- Set dimensions: Define specific sizes for images and videos to prevent layout shifts during loading.
- Font loading: Choose fonts that don’t cause sudden design changes when they load.
- Content insertion: Avoid adding dynamic elements that alter the page structure after it has loaded.
Measurement Tools and Resources
Fortunately, Google provides several free tools to measure and monitor your Core Web Vitals:
- Google PageSpeed Insights: This tool provides a detailed analysis of your website and offers specific recommendations to improve its performance.
- Google Search Console: In the “Experience” section, you can find a Core Web Vitals report showing how Google evaluates your site.
- Lighthouse: Integrated into Chrome DevTools, this tool allows you to audit your website and gain insights into its performance, accessibility, SEO, and best practices.
Take advantage of these tools to identify areas for improvement and track your progress.
Frequently Asked Questions About Core Web Vitals
What are Core Web Vitals?
Core Web Vitals are a set of key metrics that Google uses to measure user experience on a web page. They are important because they directly impact user satisfaction and search ranking.
Why are they important for SEO?
Google uses Core Web Vitals as ranking factors in its search algorithm. Good performance in these metrics improves search rankings and enhances user experience.
How can they be optimized?
They can be optimized by reducing load times, improving interactivity, and ensuring visual stability. Techniques such as image optimization, script reduction, and CDN implementation can be effective.
What are the recommended tools to measure them?
Google PageSpeed Insights, Google Search Console, Lighthouse, and Web.dev are some of the most recommended tools for evaluating and improving Core Web Vitals.
Conclusions
Throughout this article, we have explored in depth what Core Web Vitals are and why they have become crucial elements for both SEO and user experience. These metrics—LCP, FID, and CLS—represent a paradigm shift in how we evaluate website quality, moving from purely technical criteria to indicators focused on real human experience.
Optimizing Core Web Vitals is not just a technical matter; it is a strategic investment that directly impacts your business results. Websites that provide superior experiences not only rank better on Google but also enjoy higher conversion rates, lower abandonment, and better user retention.
The time to act is now: if you want to improve your website’s performance and rank higher on Google, start applying these strategies today. Your audience and traffic will thank you! But if you don’t have the time to dive into all this technical knowledge, don’t worry—at MD Marketing Digital, we can help you optimize your website. Just reach out!
¿Qué te pareció este artículo?
What do you think about this post?