¿Alguna vez has sentido frustración al navegar por una página web que tarda demasiado en cargar, que se ve desordenada o que no responde cuando intentas interactuar con ella? Todos hemos pasado por eso. Y, adivina qué, Google también lo sabe. Ahí es donde entran en juego los core web vitals.
Los core web vitals son un conjunto de métricas esenciales que Google utiliza para evaluar la experiencia del usuario en una página web. En pocas palabras, miden qué tan rápido carga tu sitio, qué tan interactivo es y qué tan estable visualmente es. ¿Por qué deberías preocuparte por esto? Porque Google los utiliza como un factor de clasificación en sus resultados de búsqueda.
Un sitio con buenos core web vitals tiene más posibilidades de aparecer en los primeros resultados, atrayendo más tráfico y, en última instancia, más clientes. Además, una mejor experiencia de usuario se traduce en clientes más felices, que regresan y recomiendan tu negocio. Las métricas principales que debes conocer son LCP, FID y CLS. ¡Vamos a desglosarlas!
¿Qué son los Core Web Vitals?
Como ya te adelantamos, los Core Web Vitals son un conjunto de métricas específicas que Google considera fundamentales para evaluar la experiencia del usuario en cualquier página web. Estos indicadores forman parte de una iniciativa más amplia llamada “Web Vitals“, diseñada para simplificar el panorama de las señales de calidad web y concentrarse en las dimensiones más críticas de la experiencia del usuario.
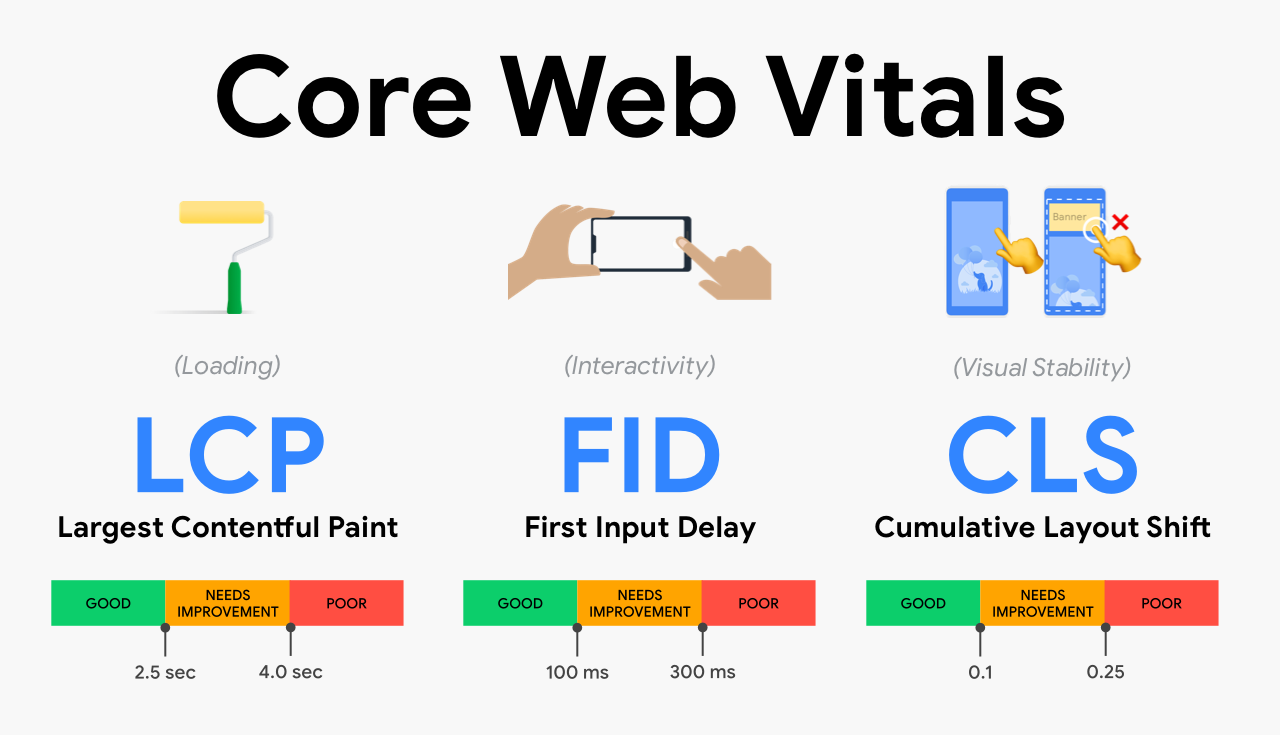
Cada métrica mide un aspecto diferente de la experiencia:
LCP (Largest Contentful Paint)

El LCP, o “Largest Contentful Paint“, es como la primera impresión de tu sitio web. Mide el tiempo que tarda en cargar el elemento más grande visible en la pantalla. Este elemento puede ser una imagen, un video, un bloque de texto o cualquier otro contenido significativo. Si el LCP es lento, los usuarios pueden pensar que tu sitio está roto o que tarda demasiado en cargar.
Para mejorar el LCP, considera lo siguiente:
- Optimiza tus imágenes: Comprime las imágenes para reducir su tamaño sin sacrificar la calidad. Utiliza formatos de imagen modernos como WebP.
- Mejora el tiempo de respuesta del servidor: Utiliza un servicio de hosting rápido y confiable. Implementa una red de entrega de contenido (CDN) para distribuir tu contenido a servidores más cercanos a tus usuarios.
- Prioriza el contenido visible: Asegúrate de que el contenido más importante se cargue primero.
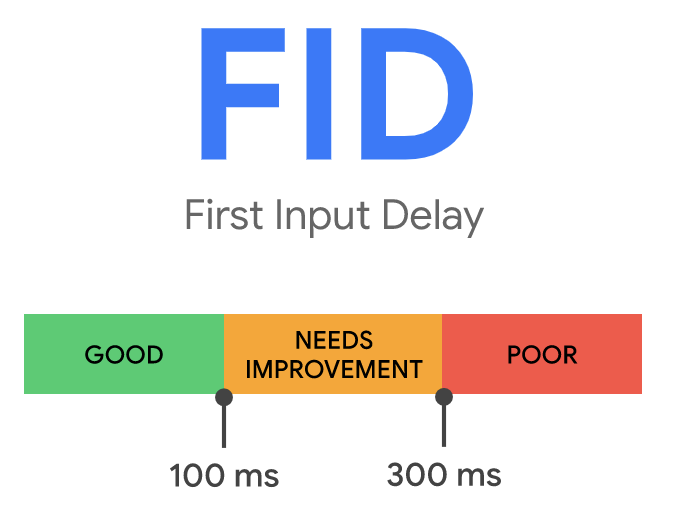
FID (First Input Delay)

El FID, o “First Input Delay“, mide el tiempo que tarda tu sitio web en responder a la primera interacción del usuario. Esta interacción puede ser hacer clic en un botón, seguir un enlace o ingresar texto en un formulario. Si el FID es alto, los usuarios pueden sentir que tu sitio está lento o que no responde.
Para mejorar el FID, considera lo siguiente:
- Reduce la ejecución de JavaScript: El JavaScript puede bloquear el hilo principal del navegador y retrasar la respuesta a las interacciones del usuario. Minimiza el uso de JavaScript innecesario y optimiza el código existente.
- Optimiza el tiempo de respuesta del servidor: Un servidor lento puede retrasar la respuesta a las interacciones del usuario.
- Utiliza el almacenamiento en caché del navegador: El almacenamiento en caché del navegador puede reducir el tiempo de carga de los recursos y mejorar la respuesta a las interacciones del usuario.
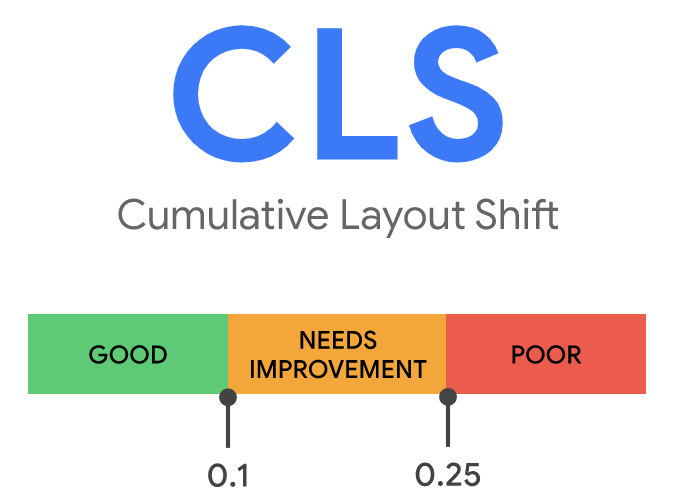
CLS (Cumulative Layout Shift)

El CLS, o “Cumulative Layout Shift“, mide la cantidad de cambios inesperados en el diseño de tu página mientras se carga. Estos cambios pueden ser frustrantes para los usuarios, ya que pueden hacer que pierdan el hilo de lo que están leyendo o que hagan clic en el lugar equivocado.
Para mejorar el CLS, considera lo siguiente:
- Reserva espacio para los anuncios: Asegúrate de reservar espacio para los anuncios antes de que se carguen. Esto evitará que los anuncios desplacen el contenido existente.
- Establece dimensiones para las imágenes y los videos: Establece dimensiones para las imágenes y los videos antes de que se carguen. Esto evitará que las imágenes y los videos desplacen el contenido existente.
- Evita insertar contenido nuevo sobre el contenido existente: Evita insertar contenido nuevo sobre el contenido existente, a menos que sea en respuesta a una interacción del usuario.
Juntas, estas métricas (LCP, FID y CLS) proporcionan una visión holística de la experiencia que los usuarios tienen al interactuar con tu sitio web.
Importancia de los Core Web Vitals en el SEO
Los Google Core Web Vitals no son solo una moda pasajera. Desde 2021, Google los ha incorporado como un factor de clasificación en su algoritmo de búsqueda. Esto significa que si tu sitio web tiene un rendimiento deficiente en estas métricas, es probable que pierda posiciones en los resultados de búsqueda.
Pero la importancia de los Core Web Vitals va más allá del SEO. Un sitio web rápido, interactivo y estable ofrece una mejor experiencia de usuario, lo que se traduce en:
- Mayor tiempo de permanencia: Los usuarios permanecen más tiempo en tu sitio si disfrutan de la experiencia.
- Menor tasa de rebote: Los usuarios no se van rápidamente si tu sitio carga rápido y es fácil de usar.
- Mayor tasa de conversión: Los usuarios son más propensos a completar acciones valiosas, como comprar un producto o suscribirse a una lista de correo, si tienen una experiencia positiva.
- Mejor reputación de marca: Un sitio web rápido y confiable mejora la percepción de tu marca.
En otras palabras, optimizar los Core Web Vitals no solo te ayuda a mejorar tu posicionamiento SEO, sino que también te permite construir un negocio en línea más exitoso.
Estrategias para Optimizar los Core Web Vitals
Mejorar tus Core Web Vitals no solo beneficia tu posicionamiento SEO, sino que transforma fundamentalmente la experiencia que ofreces a tus visitantes. Optimizar estas métricas requiere un enfoque estratégico y la implementación de diversas técnicas
Optimización del LCP
- Compresión de imágenes: Utiliza formatos modernos y comprime las imágenes para reducir su tamaño sin perder calidad.
- Uso de CDN: Implementa una Red de Distribución de Contenidos para servir los recursos desde ubicaciones más cercanas al usuario.
- Carga diferida: Retrasa la carga de elementos no esenciales hasta que sean necesarios.
Mejora del FID
- Minimiza el JavaScript: Reduce el tamaño y la complejidad del código JavaScript para disminuir el tiempo de ejecución.
- Divide tareas largas: Fragmenta operaciones extensas para evitar bloqueos en el hilo principal.
- Utiliza Web Workers: Desplaza tareas en segundo plano para liberar el hilo principal.
Reducción del CLS
- Establece dimensiones: Define tamaños específicos para imágenes y videos para evitar cambios de diseño durante la carga.
- Carga de fuentes: Opta por fuentes que no causen cambios bruscos en el diseño al cargarse.
- Inserción de contenido: Evita agregar elementos dinámicos que alteren la estructura de la página una vez cargada.
Herramientas y Recursos de Medición
Afortunadamente, Google te ofrece varias herramientas gratuitas para medir y monitorear tus core web vitals:
- Google PageSpeed Insights: Esta herramienta te proporciona un análisis detallado de tu sitio web y te ofrece recomendaciones específicas para mejorar su rendimiento.
- Google Search Console: En la sección “Experiencia”, puedes encontrar un informe de core web vitals que te muestra cómo Google está evaluando tu sitio.
- Lighthouse: Esta herramienta, integrada en Chrome DevTools, te permite auditar tu sitio web y obtener información sobre su rendimiento, accesibilidad, SEO y mejores prácticas.
Aprovecha estas herramientas para identificar áreas de mejora y realizar un seguimiento de tus progresos.
Preguntas Frecuentes sobre los Core Web Vitals
¿Qué son los Core Web Vitals?
Los Core Web Vitals son un conjunto de métricas clave que Google utiliza para medir la experiencia del usuario en una página web. Son importantes porque afectan directamente la satisfacción del usuario y el posicionamiento en los resultados de búsqueda.
¿Por qué son importantes para el SEO?
Google utiliza los Core Web Vitals como factores de clasificación en su algoritmo de búsqueda. Un buen rendimiento en estas métricas mejora la posición en los resultados de búsqueda y la experiencia del usuario.
¿Cómo se pueden optimizar?
Se pueden optimizar reduciendo los tiempos de carga, mejorando la interactividad y asegurando la estabilidad visual. Técnicas como la optimización de imágenes, la reducción de scripts y la implementación de CDN pueden ser efectivas.
¿Cuáles son las herramientas recomendadas para medirlos?
Google PageSpeed Insights, Google Search Console, Lighthouse y Web.dev son algunas de las herramientas más recomendadas para evaluar y mejorar los Core Web Vitals.
Conclusiones
A lo largo de este artículo, hemos explorado en profundidad qué son los Core Web Vitals y por qué se han convertido en elementos cruciales tanto para el SEO como para la experiencia del usuario. Estas métricas —LCP, FID y CLS— representan un cambio paradigmático en cómo evaluamos la calidad de un sitio web, pasando de criterios puramente técnicos a indicadores centrados en la experiencia humana real.
La optimización de los Core Web Vitals no es solo una cuestión técnica; es una inversión estratégica que repercute directamente en tus resultados de negocio. Los sitios que ofrecen experiencias superiores no solo se posicionan mejor en Google, sino que también disfrutan de mayores tasas de conversión, menor abandono y mejor fidelización de usuarios.
El momento de actuar es ahora: si quieres mejorar el rendimiento de tu sitio web y posicionarte mejor en Google, comienza hoy mismo a aplicar estas estrategias. ¡Tu audiencia y tu tráfico lo agradecerán! Pero, si no tienes tiempo para interiorizarte con todo ese conocimiento técnico, no te preocupes, en MD Marketing Digital podemos darte una mano con la optimización de tu sitio web, sólo tenés que pedirlo.
- Guía completa sobre los Core Web Vitals: ¿Qué son y por qué son importantes? - marzo 17, 2025
- Cómo Adaptar tu Sitio al Google March 2024 Update: Contenido Situacional y E-E-A-T - junio 12, 2024
- Data studio vs Looker studio: ¿Cuál es mejor? - julio 3, 2023
¿Qué te pareció este artículo?
What do you think about this post?